철스토리
Integration Map 본문
구글맵 설정
1) 파이어베이스 설정
2) 구글 개발자 콘솔 설정
네이버지도 설정
티맵 설정
1. 파이어베이스 프로젝트 생성 (https://console.firebase.google.com/u/0/)

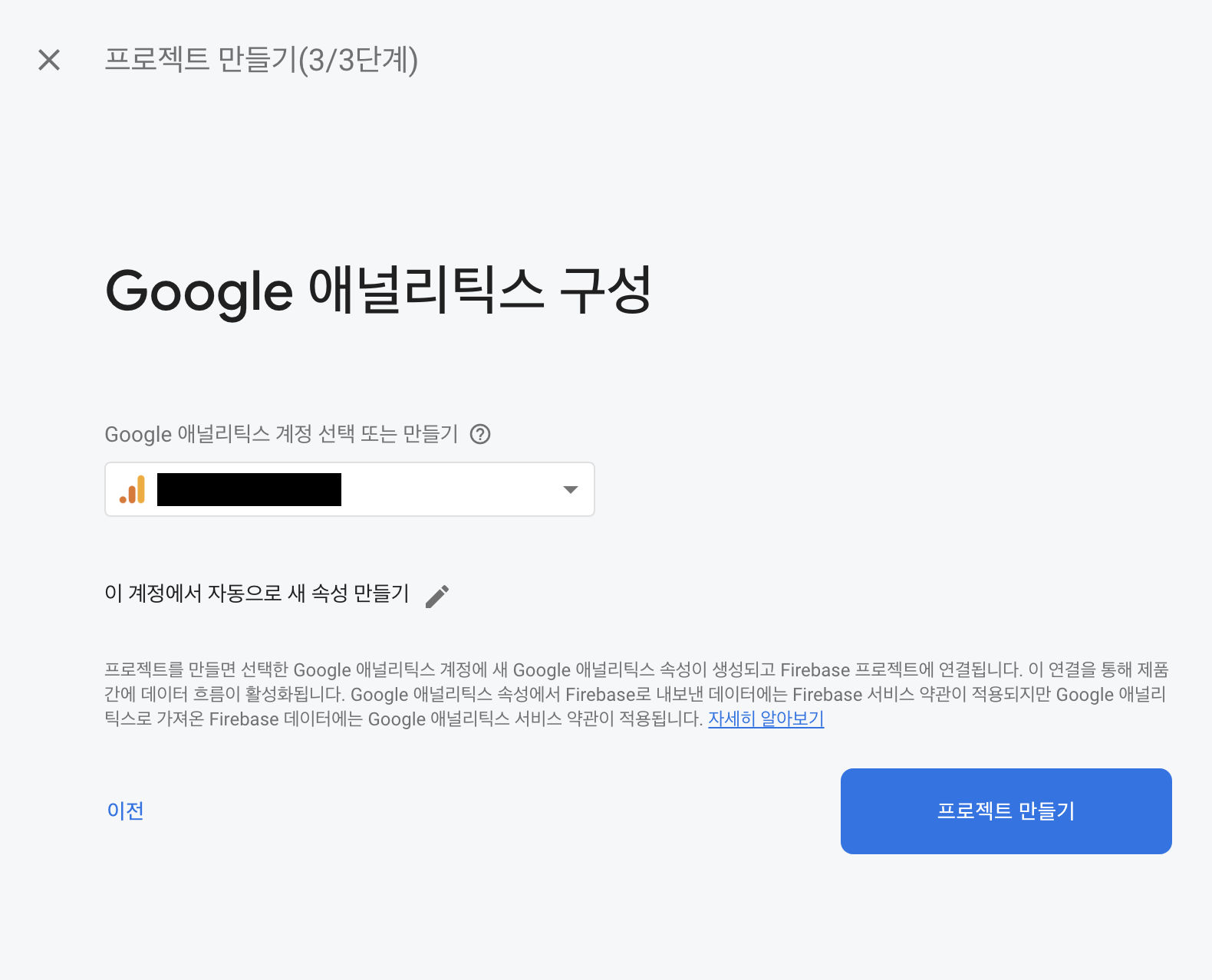
2. 프로젝트 만들기



3. 프로젝트 생성 완료

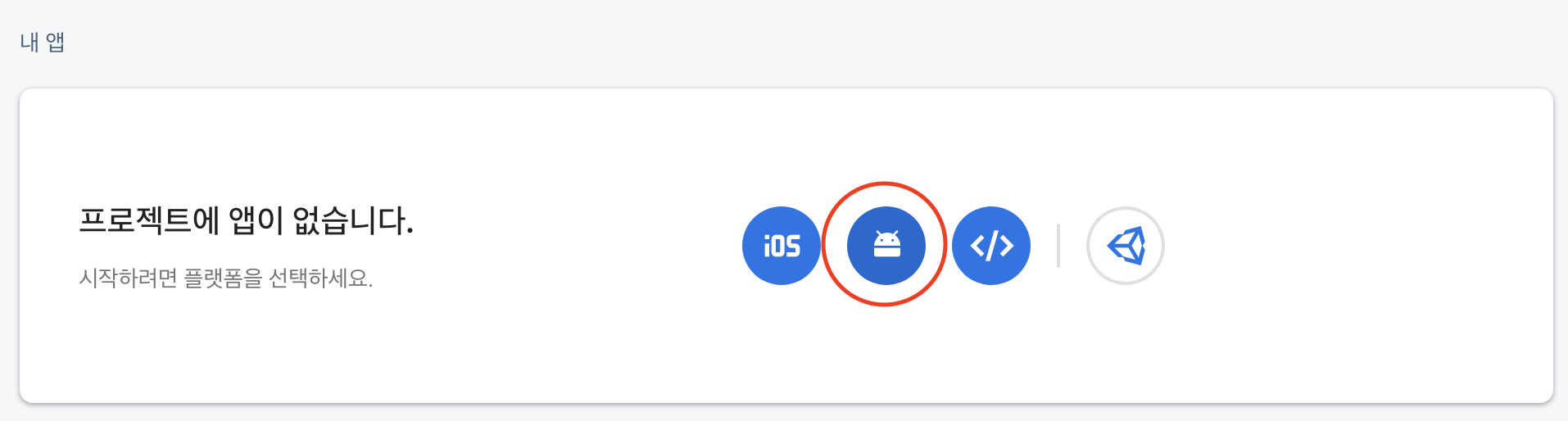
프로젝트 개요 -> 프로젝트 설정 -> 내 앱 -> 안드로이드 선택


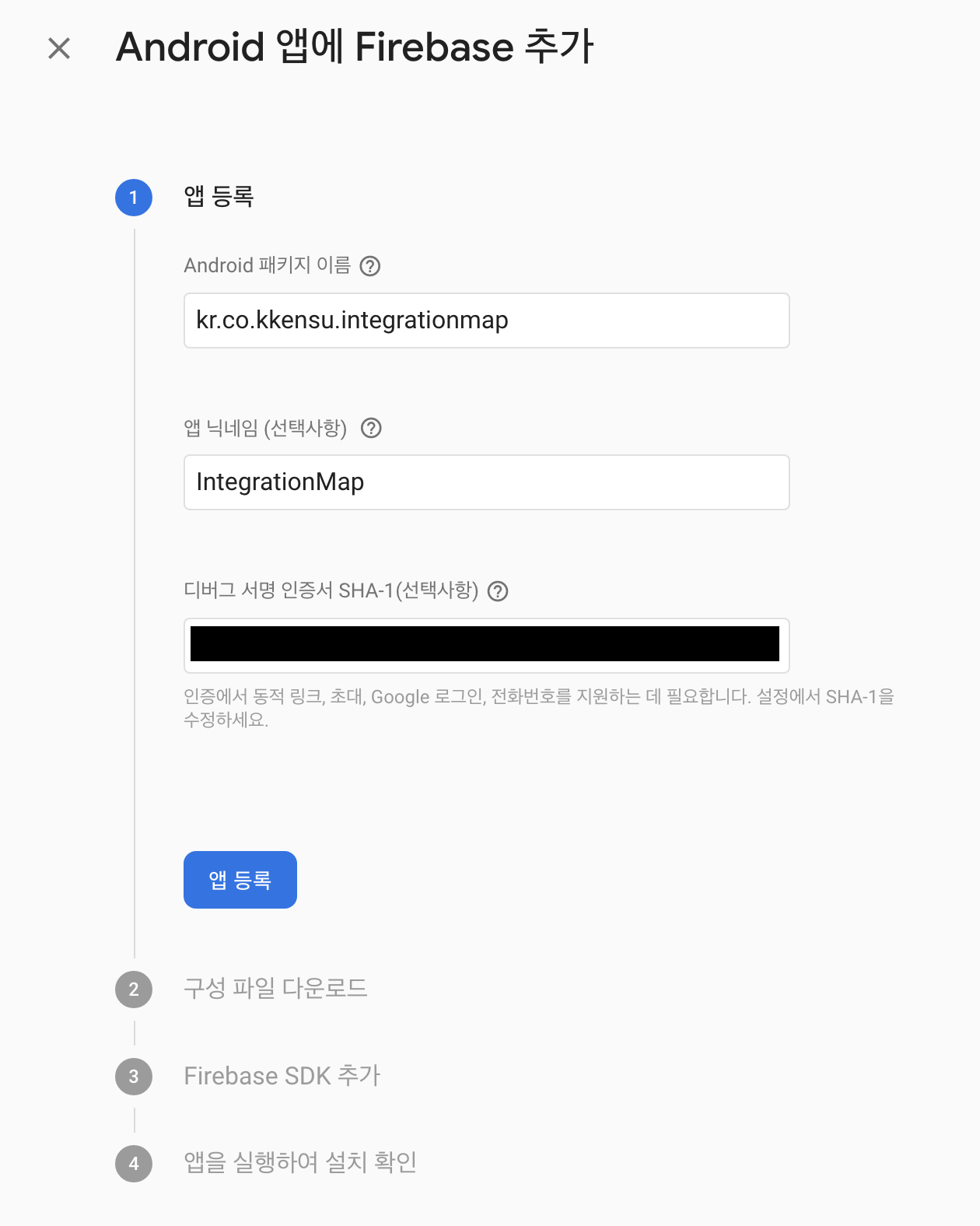
앱 등록하기

위의 디버그 서명 인증서 SHA-1 키를 얻기 위해서는 여기 를 눌러서 확인해주세요.
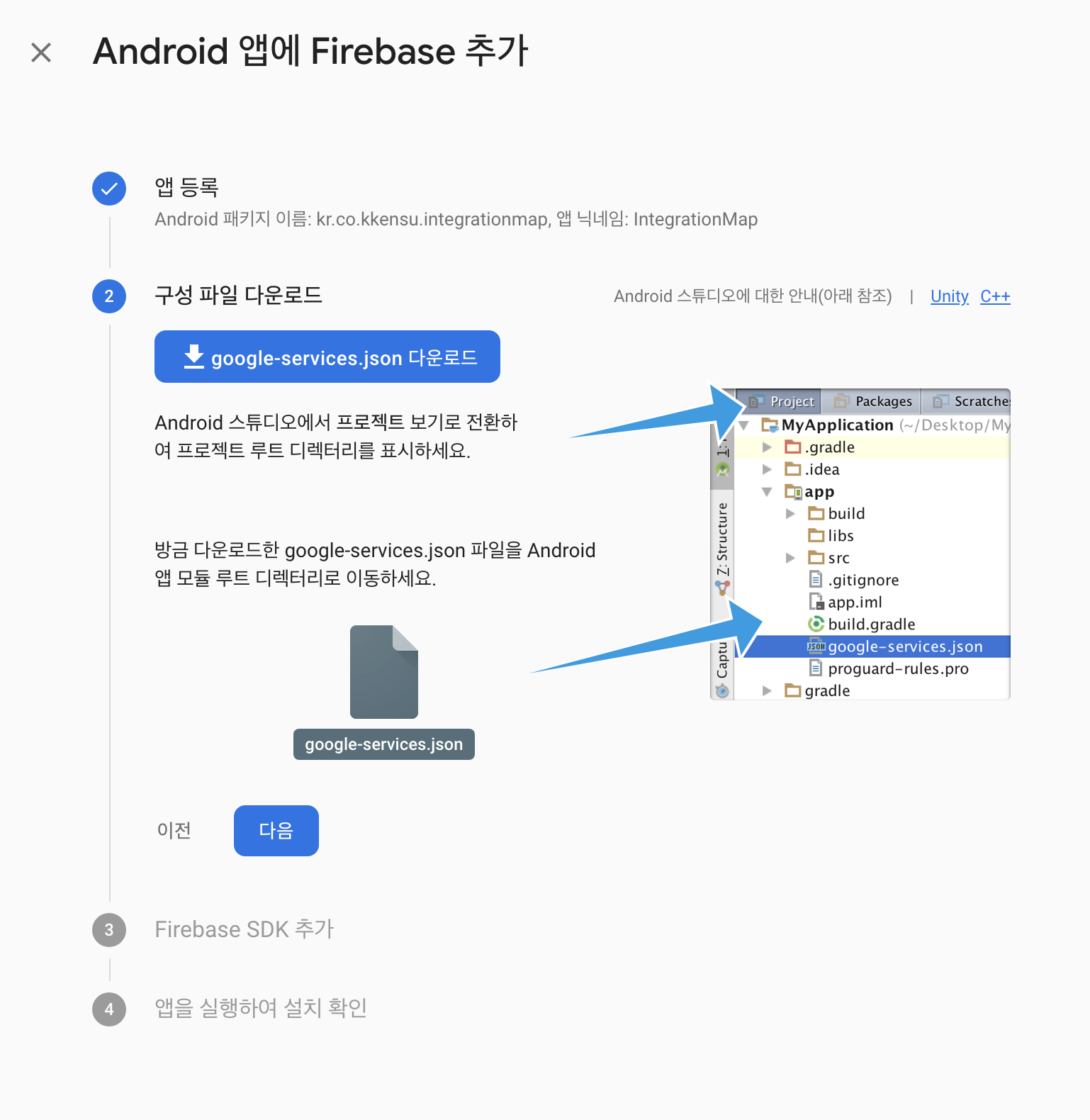
app 디렉토리 하위에 google-services.json 파일 붙여넣기

Firebase SDK 추가하기

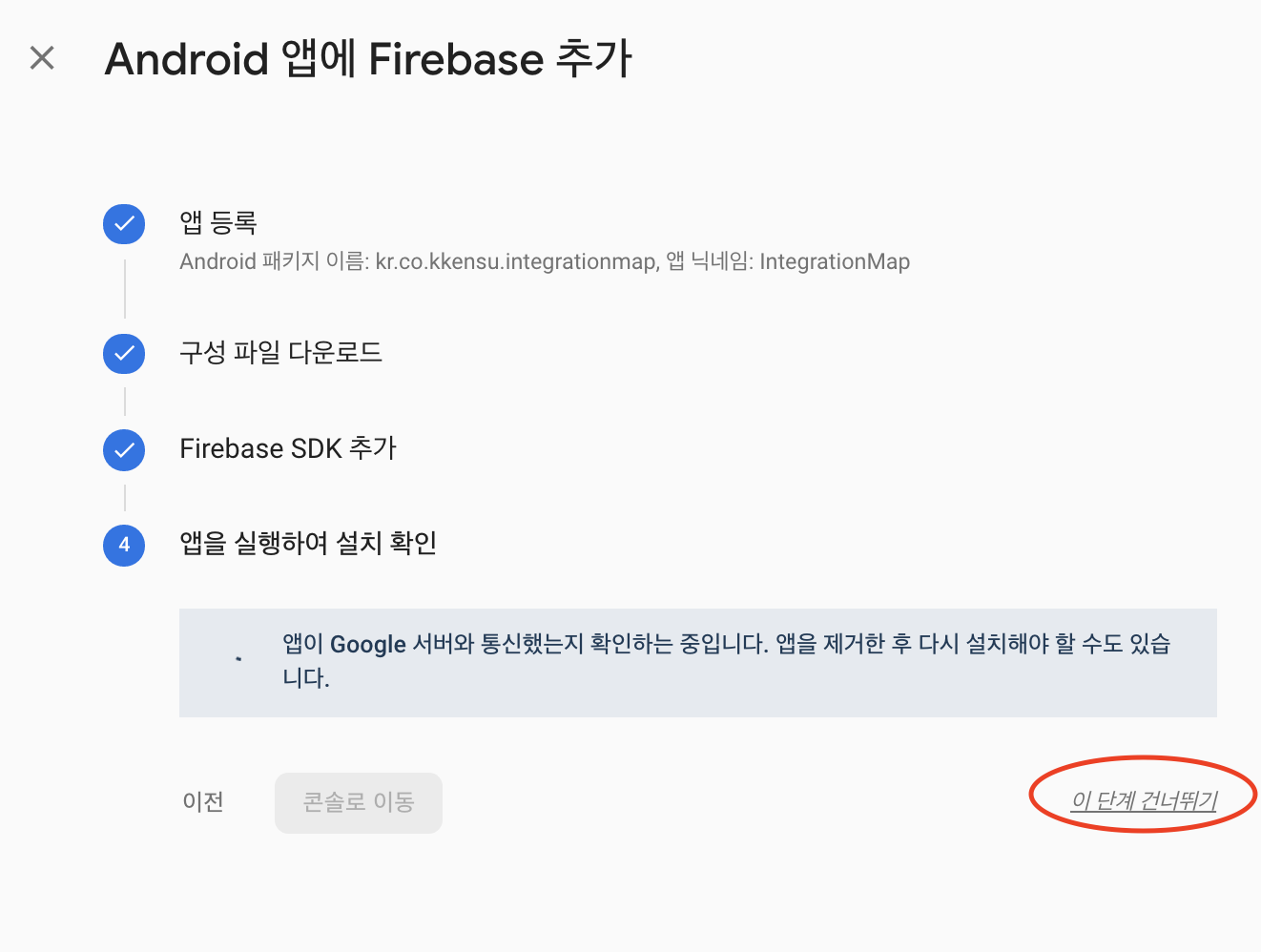
완료 -> '이 단계 건너뛰기'

최종적으로 아래와 같이 나오면 firebase 설정은 1차적으로 완료됨

위의 파이어베이스 설정이 완료되었으면 구글 디벨로퍼스 콘솔(https://console.developers.google.com/)에 접속한다.
파이어베이스에서 만들었던 프로젝트가 구글 디벨로퍼스 콘솔에도 있을테니 선택

라이브러리 -> Maps SDK for Andorid 선택 -> '사용'을 눌러서 활성화


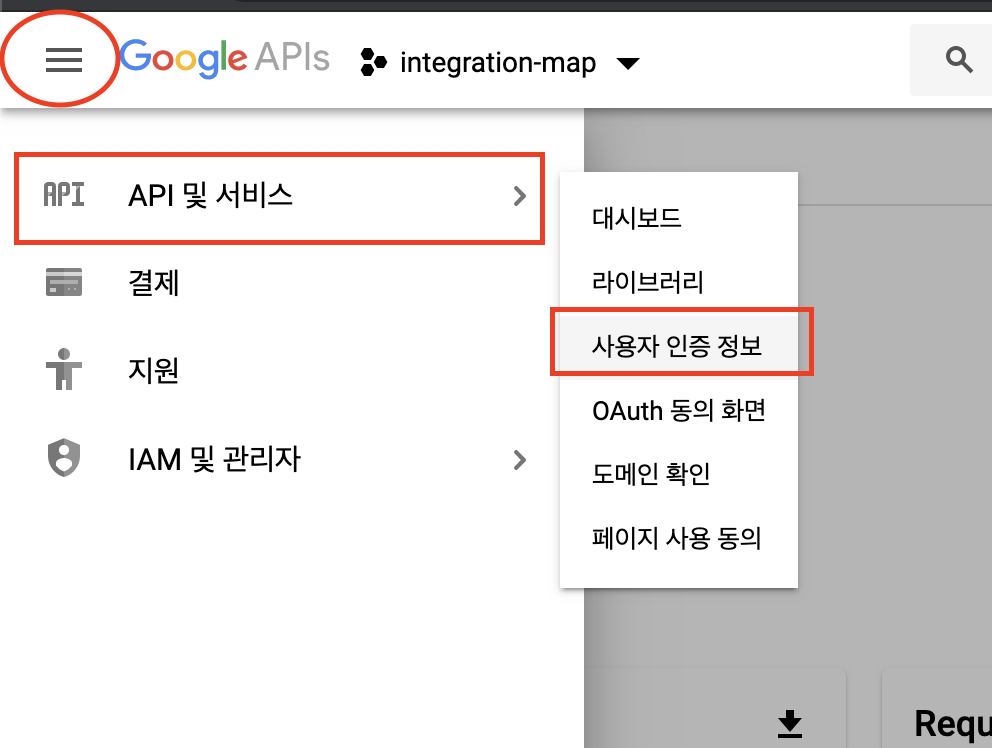
햄버거메뉴 -> API 및 서비스 -> 사용자 인증 정보 선택

상단에 '사용자 인증 정보 만들기' -> API 키

API 키 복사 -> '키 제한' 선택

이름 작성 -> 애플리케이션 제한사항 'Android 앱' 선택 -> Android 앱의 사용량 제한의 '항목추가' -> 위의 파이어베이스에 적었던 패키지이름 및 SHA-1 인증서 디지털 지문 입력 후 완료 -> API 제한사항 키 제한 안함 -> 저장

생성된 키 확인

안드로이드 생성한 프로젝트의 AndroidManifest.xml 에 위에서 생성한 google map api key를 <application> 내부에 넣는다.

네이버지도
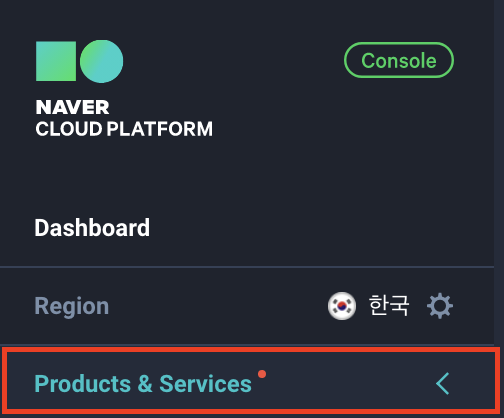
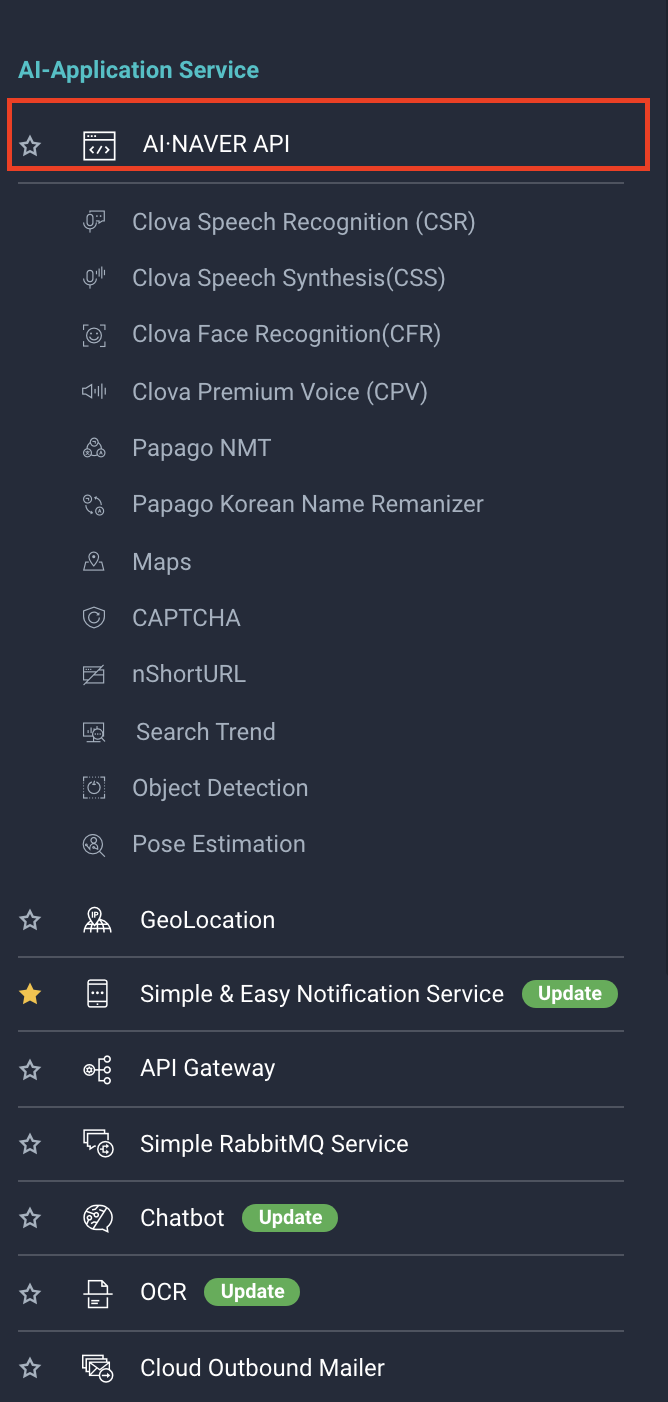
Products & Serivces -> AI.NAVER API 선택


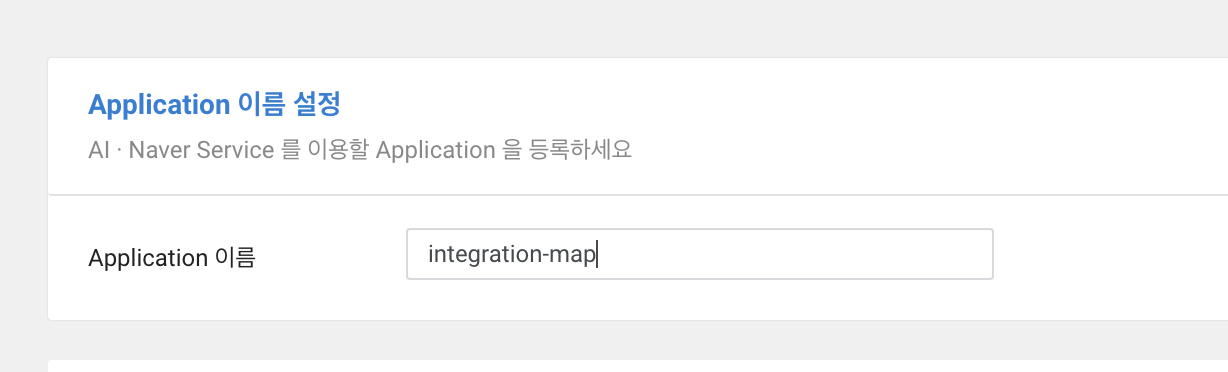
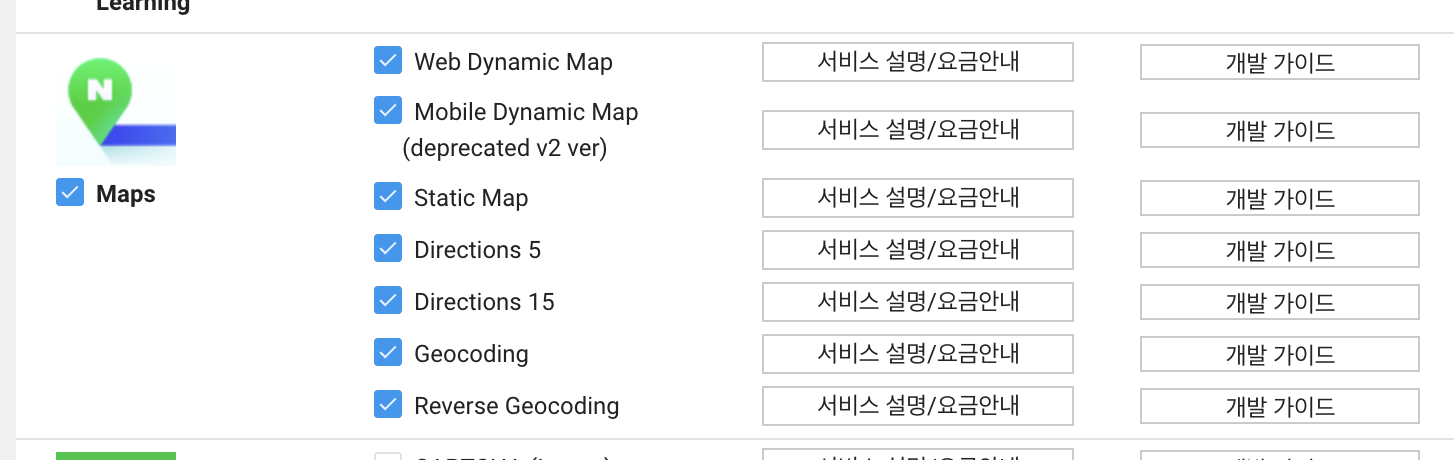
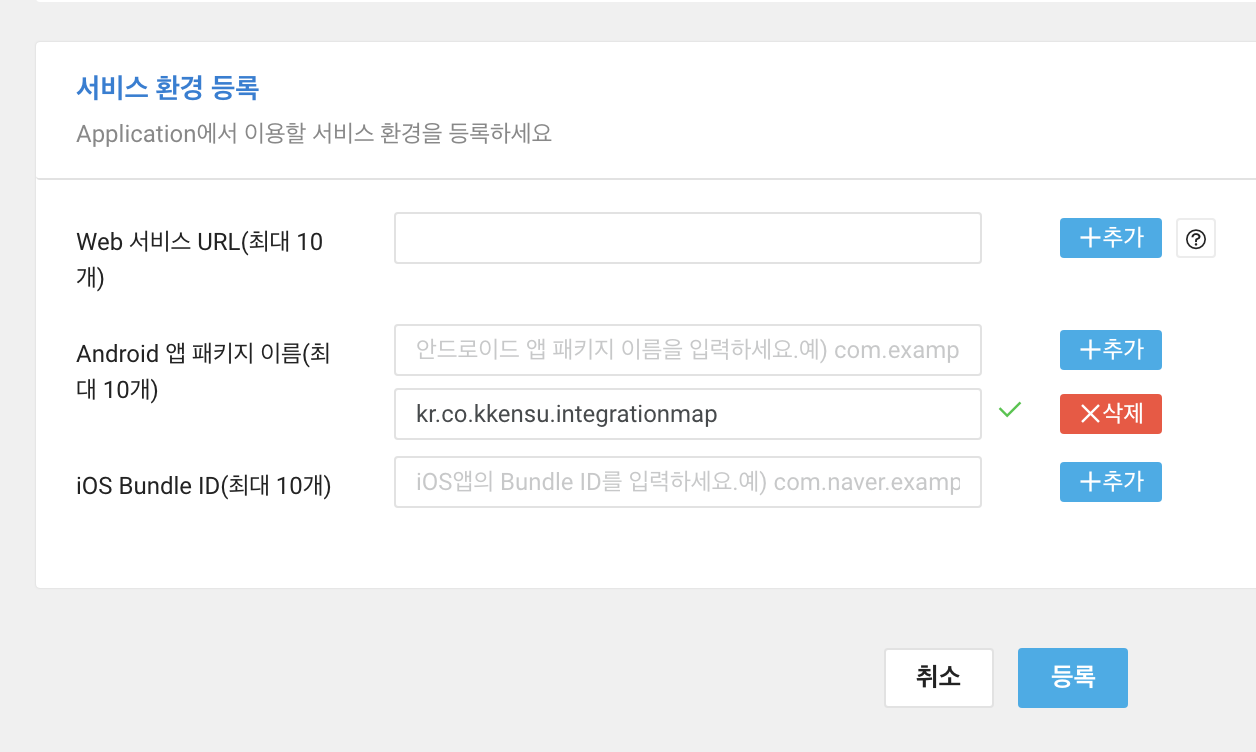
Application 등록하기





Client ID를 복사해 둔다.

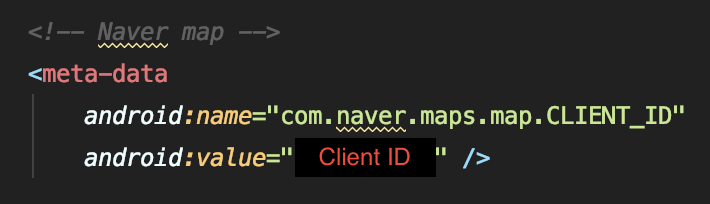
안드로이드 생성한 프로젝트의 AndroidManifest.xml 에 위에서 생성한 Client ID를 <application> 내부에 넣는다.

티맵설정
<string name="tmap_api_key">여기에 tmap에서 받은 api키를 넣어주세요.</string>'안드로이드 > 유용한 라이브러리' 카테고리의 다른 글
| ExoPlayer (0) | 2016.11.28 |
|---|---|
| realm (0) | 2016.10.11 |
| CoordinatorLayout (0) | 2016.10.06 |
| GridViewWithHeaderAndFooter - GridView Header Footer 라이브러리 (0) | 2016.10.05 |
| PullToRefresh - 당겨서 새로고침 (0) | 2016.10.05 |
